소개
Disqus는 커뮤니티를 위한 댓글 플랫폼입니다.
Disqus를 이용하면 Notion에 간편하게 댓글 기능을 추가할 수 있어요!
사용법
필요한 것들
1.
Oopy에 연결된 페이지
2.
Notion
3.
Disqus 계정
만들어 볼까요?
1. Disqus
아래 과정을 하기 전에 미리 Disqus에 로그인/회원가입이 되어 있어야 합니다!
I want to install Disqus on my site를 눌러주세요
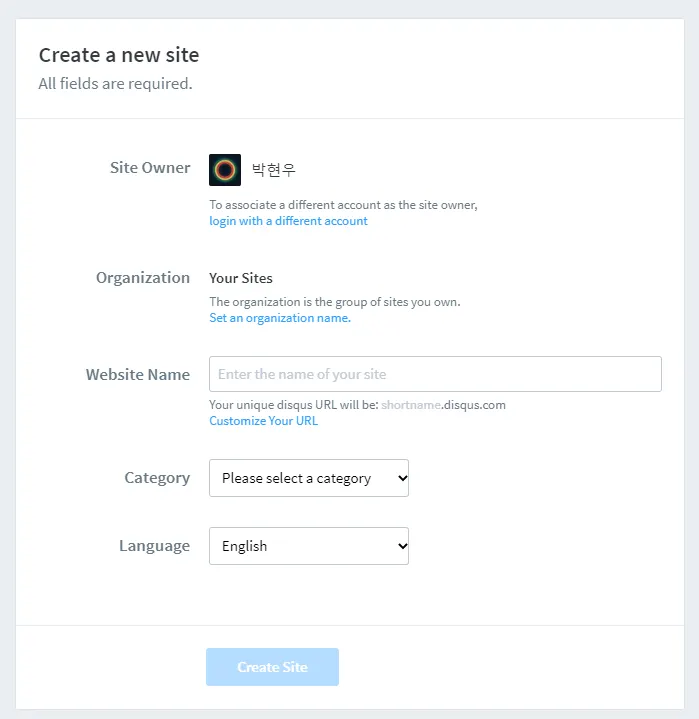
내용은 알맞게 넣고 Create Site를 눌러주세요
내용 설명
Basic 플랜을 선택해주세요.
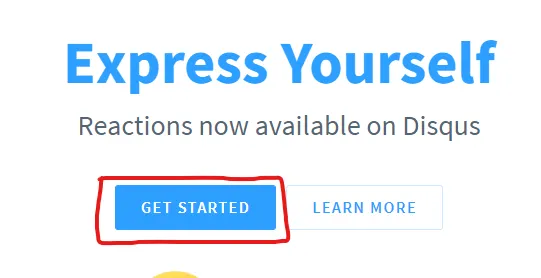
스크롤을 내리고 오른쪽의 사진과 같은 버튼을 클릭해주세요.
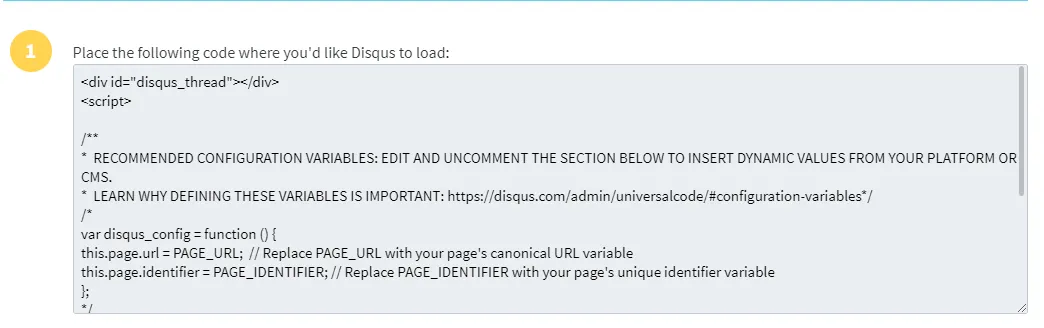
스크롤을 내려 오른쪽과 같은 코드에서 스크롤을 내려서
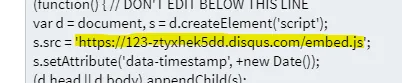
형광펜이 처진 부분 ( ' 와 ' 사이)를 복사해주세요.
예시: https://123-ztyxhek5dd.disqus.com/embed.js
2. Oopy
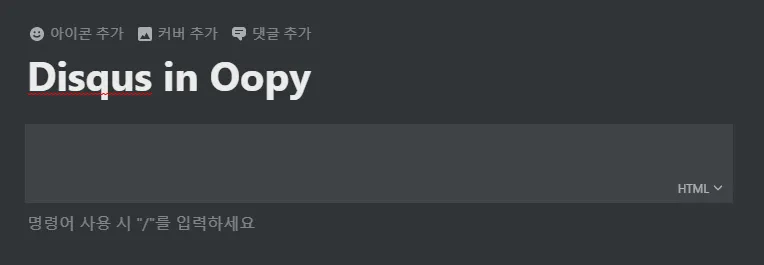
Disqus를 추가할 페이지 가장 위쪽에 코드 블록을 추가하세요
추가한 코드블록의 우측 하단 Language를 HTML로 설정해주세요
아래 내용을 복사해서 추가한 코드블록에 붙여 넣어주세요
<head>
<script>
var embedjs = "";
</script>
<link rel="stylesheet" href="<https://hyunsdev.github.io/dev76_notion_tools_resource/disqus/style.css>">
<script src="<https://hyunsdev.github.io/dev76_notion_tools_resource/disqus/script.js>"></script>
</head>
<body>
</body>
HTML
복사
만약 이미 코드블록이 추가되어 있다면, 위 소스코드에서 <head> 와 </head> 사이 내용만 복사해서 붙여넣어주세요.
Disqus 에서 복사한 링크를 코드 블록의 var embedjs = ""; 부분의 큰따음표 " 사이에 넣어주세요
예시 : var embedjs = "https://123-ztyxhek5dd.disqus.com/embed.js";
전체 코드 보기
다른 페이지에서도 Disqus를 쓰고 싶다면 방금 만든 코드블록을 복사해서 맨 위에 붙여넣으세요!
참고
혹시 궁금한 것이 있다면 오른쪽 아래 문의 버튼으로 알려주세요!
Notion Tools 개발자 혀느현스